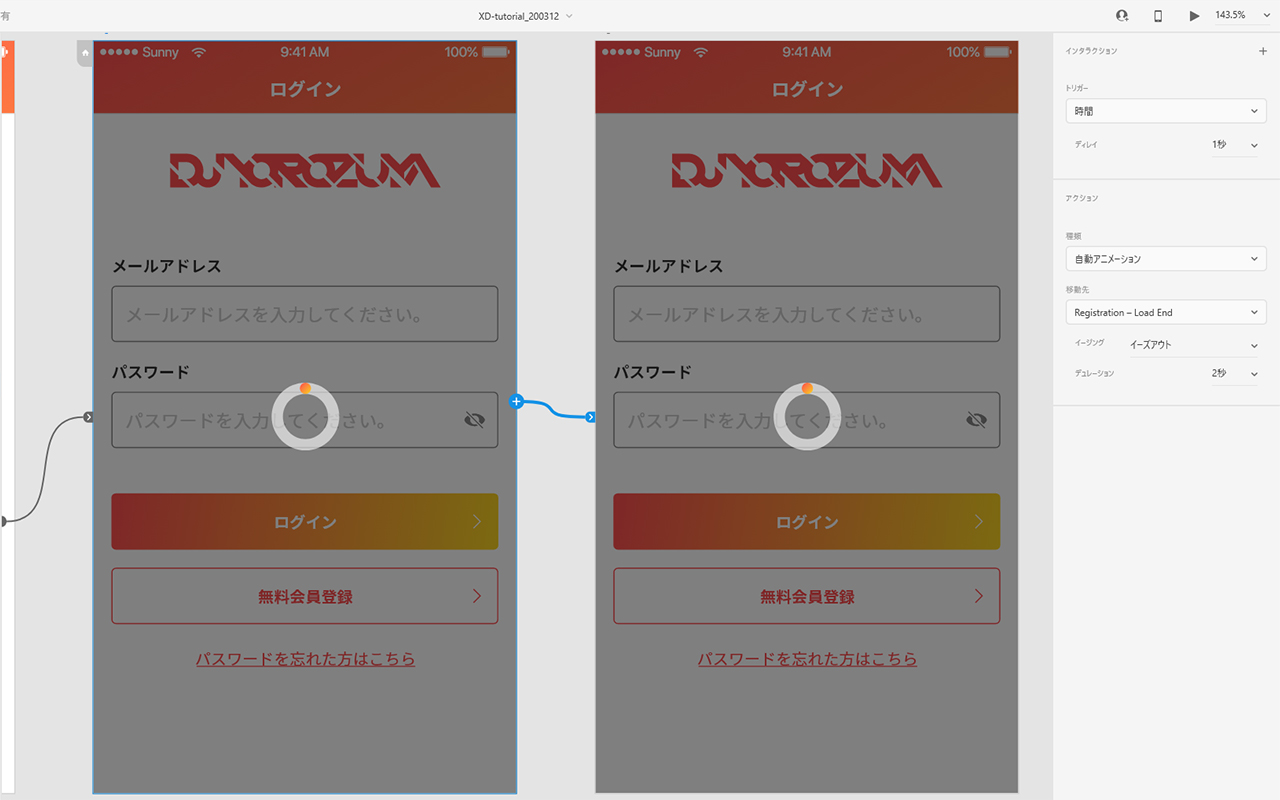
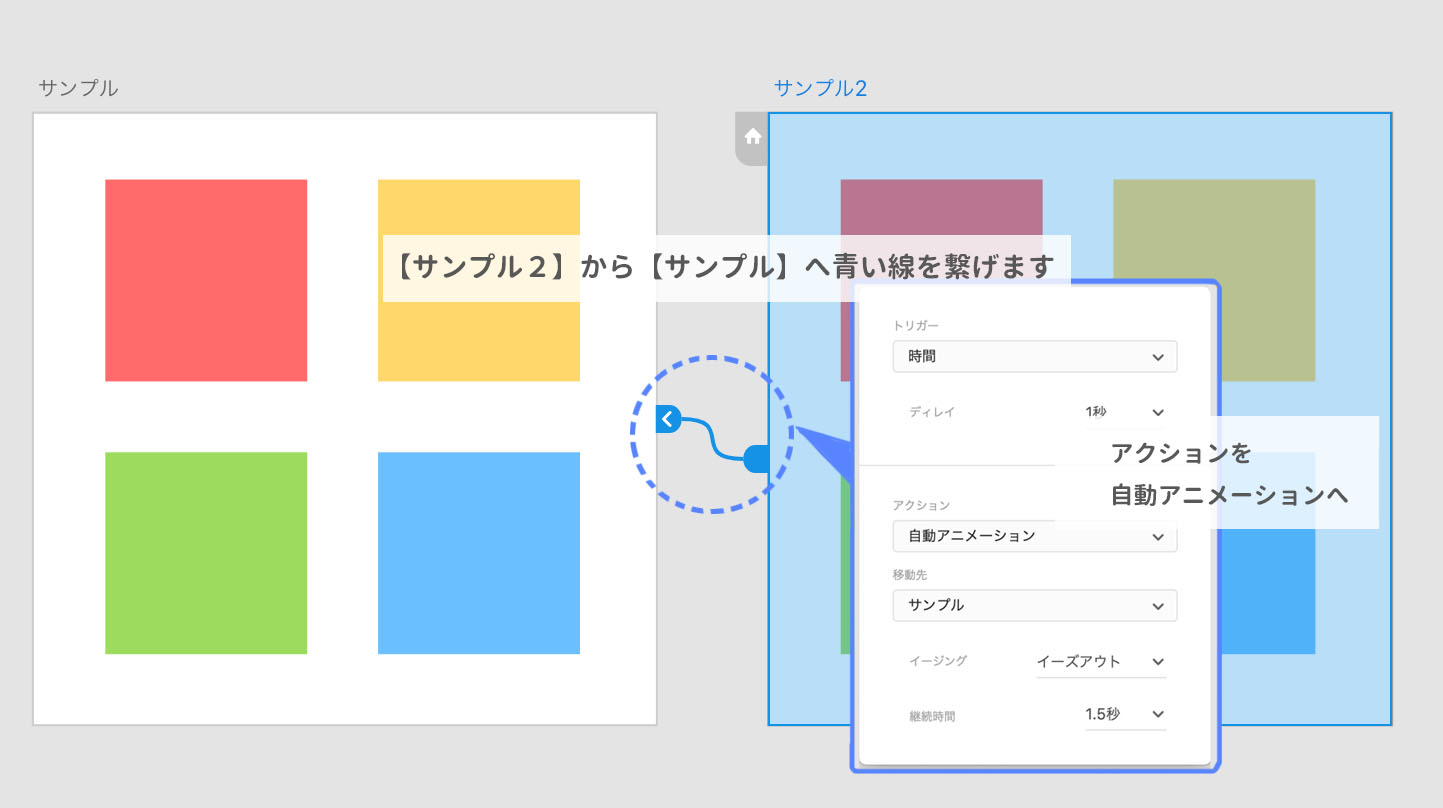
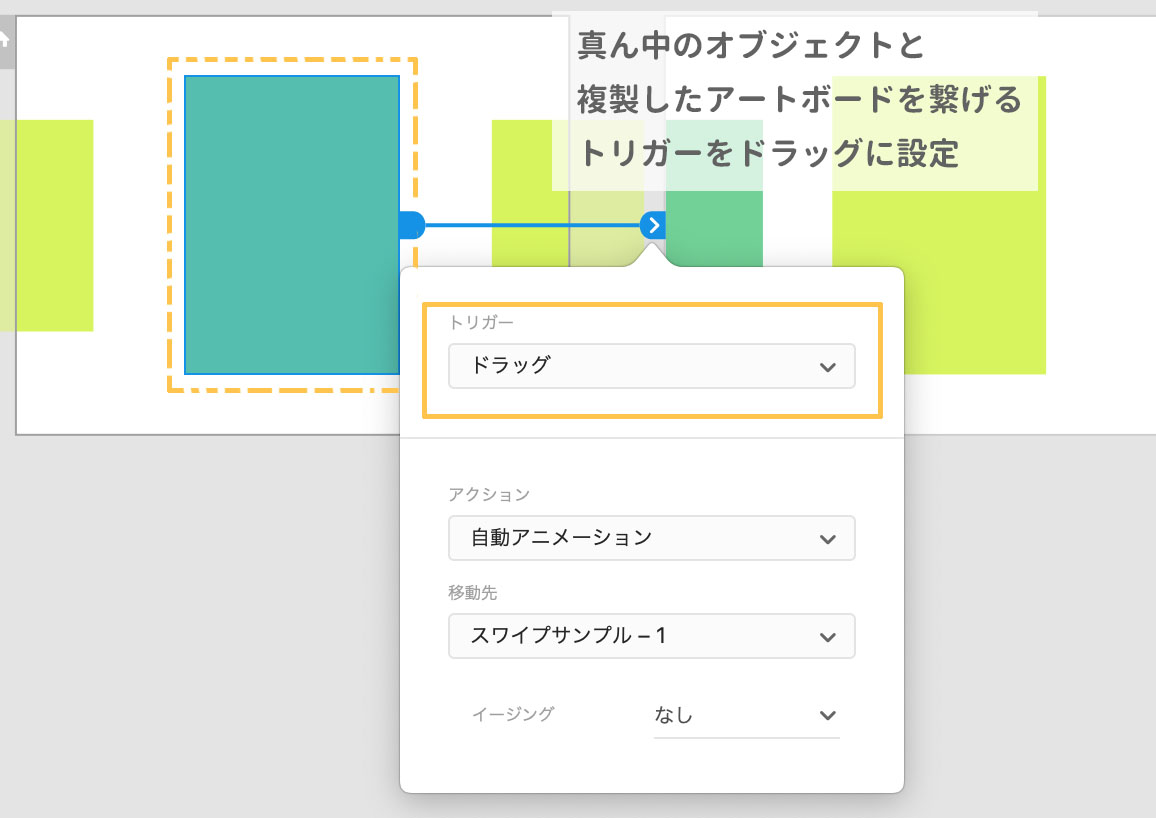
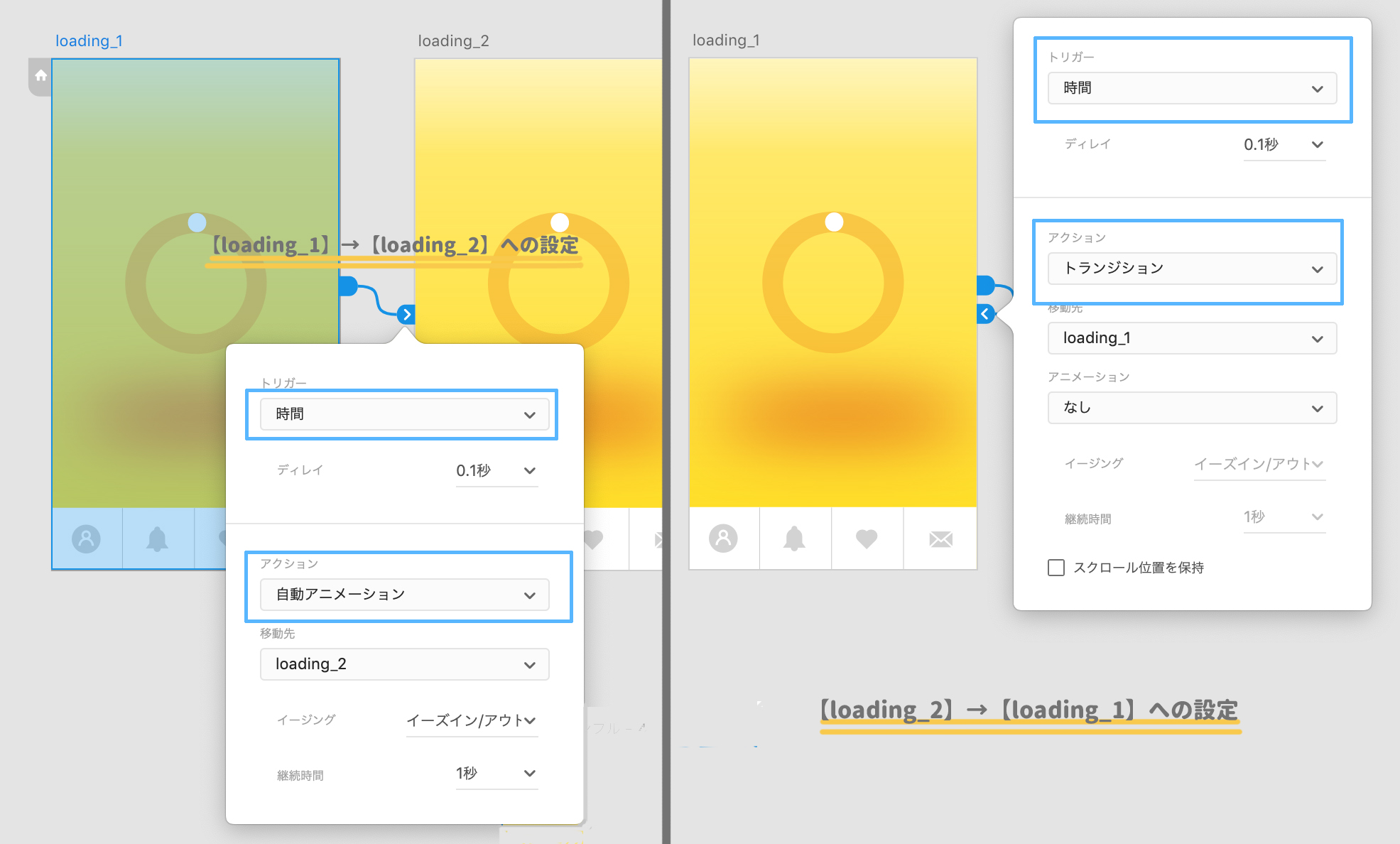
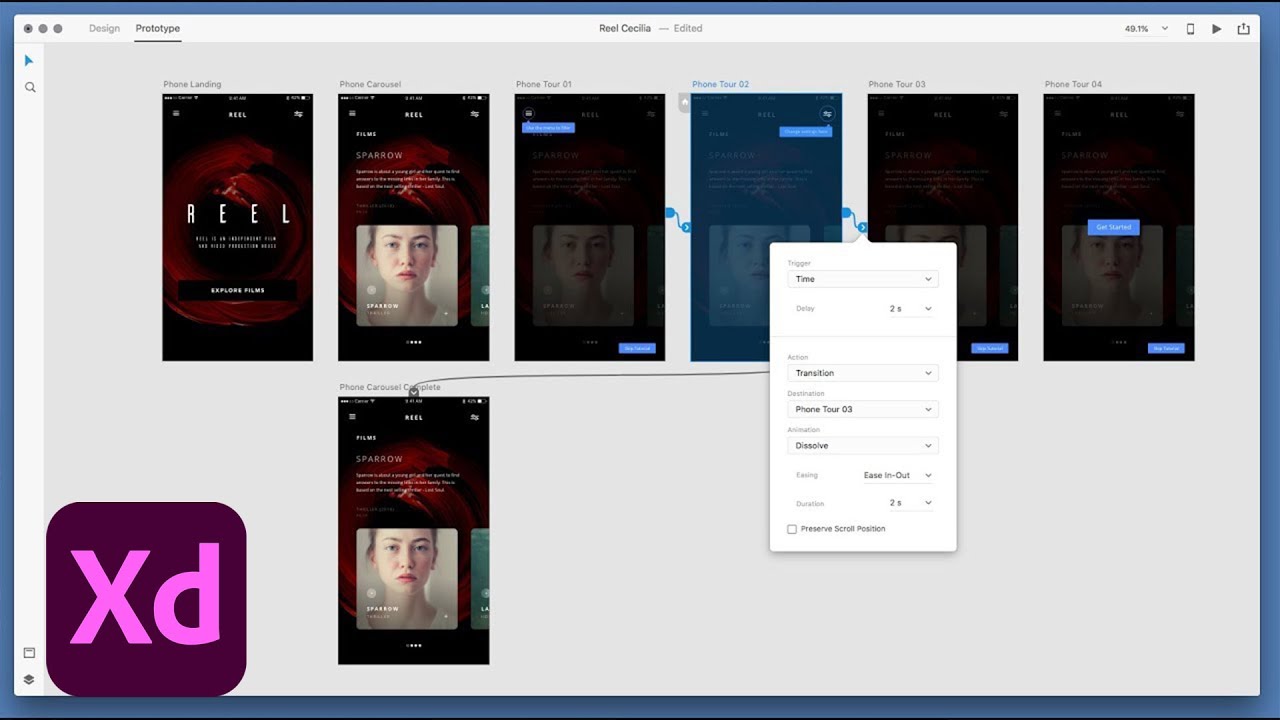
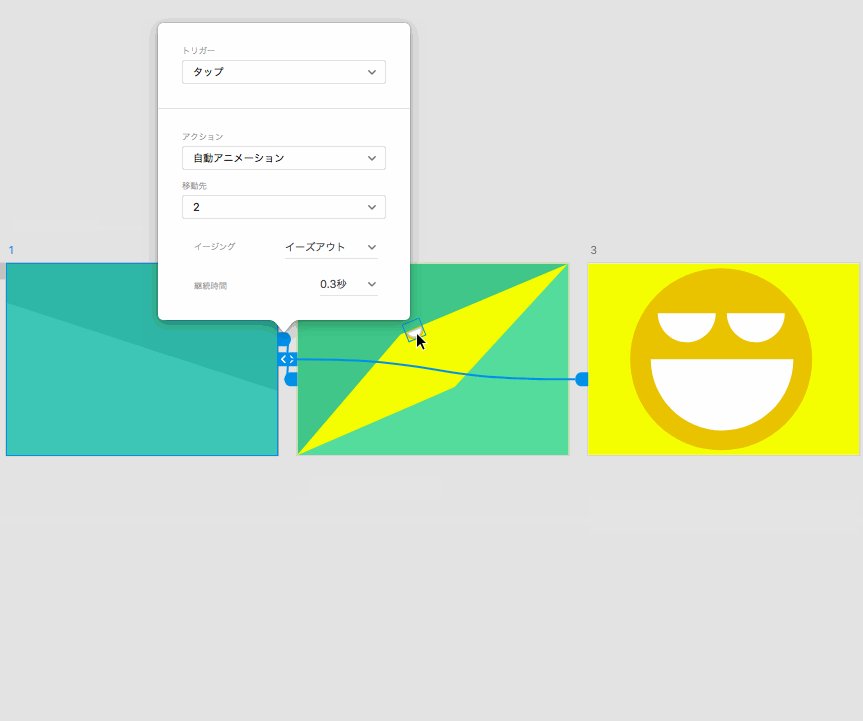
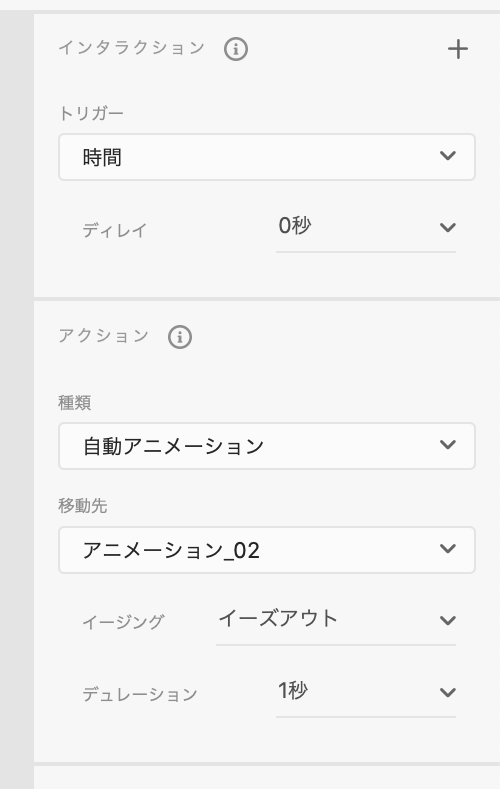
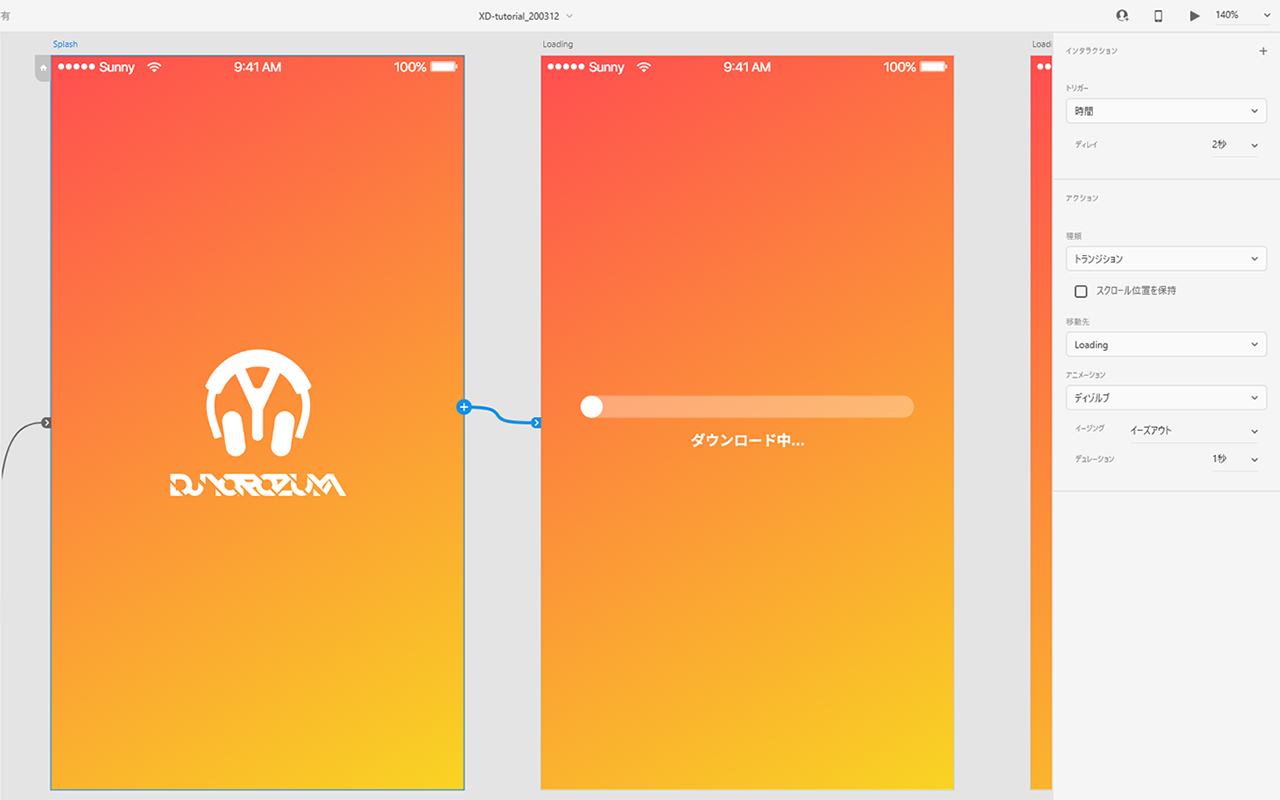
Timeis automatically displays the time in your time zone by using your IP address to detect your location Your IP address is 1 Your detected location is ニューヨーク, アメリカ合衆国ニューヨーク, アメリカ合衆国ヒント アニメーション効果の遅延開始時間は、その 開始 設定で設定します。たとえば、アニメーション効果が 直前の動作の後 で遅延時間 15 秒に設定されている場合は、前の効果が終わってから 15 秒の遅延時間があります。トリガー:「時間」を選択します。 ディレイ :時間遅延を 0 秒と入力します。 アクション:「自動アニメーション」を選択します。 イージング:「イーズインアウト」を選択します。 デュレーション :持続時間を 4 秒に設定します。 2
Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ
Xd 自動アニメーション 時間
Xd 自動アニメーション 時間-13/7/21 「Adobe XDを動画で学ぶ。自由に使う。」 Adobe XD を使いこなせれば、あなたのアイデアや想像したものを形にすることができるはず。学びからさらなる高みを目指しませんか。 Download the XD file BONUS Component states are now available, and work beautifully with AutoAnimate Check them out!




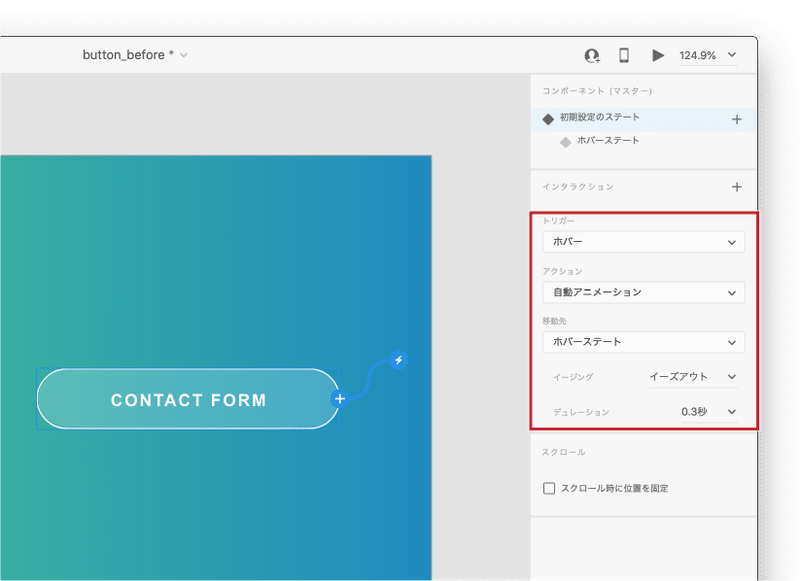
すぐ使えるxd Tips Vol 1 ホバーのインタラクションをデザイン編 松下 絵梨 Note
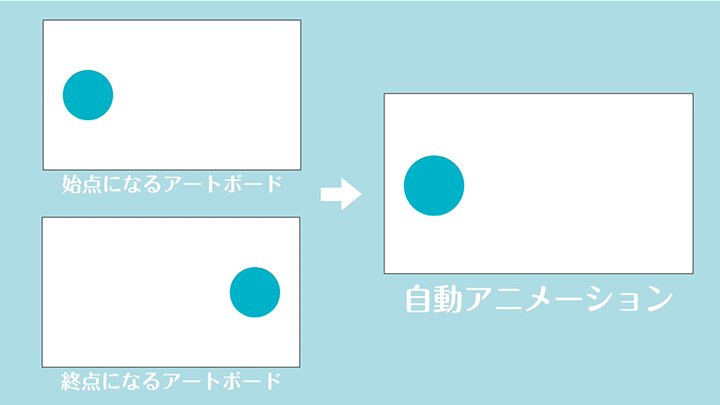
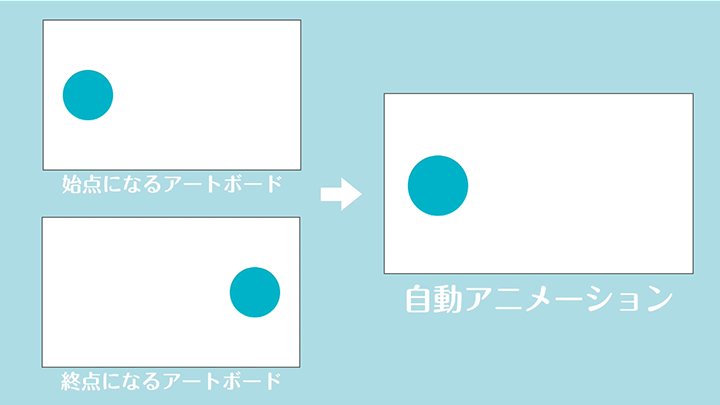
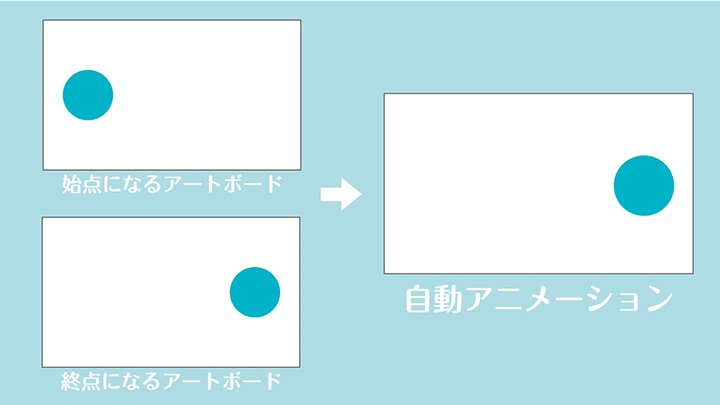
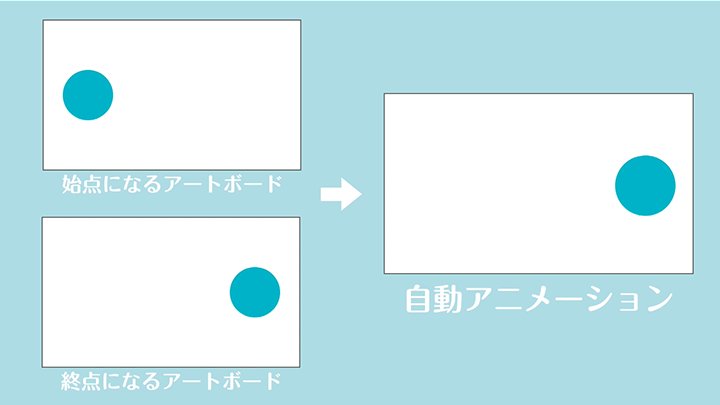
5/3/ Adobe XDの自動アニメーションとドラッグジェスチャー Adobe XDのプラグイン「テキスト校正くん」 Adobe XDの新機能、自動アニメーションや音声コントロール、拡張機能 Adobe XDとPhotoshopのアセット連携が便利 Adobe XDの社内導入を後押しする活用事例5選5/2/21 時間は戻って来ないので、しっかりと計画を立てて、1日1日を逃さないようにしたいものですね。 今回はAdobe XD でのパララックスアニメーションの作成手順をご紹介させていただきたいと思います。 それでは参りましょう。 Table of contents Adobe XD での 自動アニメーションとは 自動アニメーションは、アートボード間の差分をアニメーションで繋ぐ機能です。 Adobe XDの18年10月の大型アップデートでサードパーティ製プラグインの解禁やIllustratorとの大幅な連携強化、After Effectsへの書き出しなど多くの機能追加が行われました。
日本大好き24年、デザイナーのボブです。 本記事では、最近追加されたAdobe XDの新機能「自動アニメーション」の紹介をします。 また、「自動アニメーション」を中心に、XDでどんなことができるかをまとめたので、 XDを知らない方も、これを機会にぜひ使ってみてください。 今回は、明日使える「XD通っぽく聞こえる」言葉も合わせて紹介していきたいと思います Adobe XDの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう! 常に進化をつづけるXD。 案件やデザインテイストによって向き不向きはありますが、活躍の場を着実に伸ばしています。 今回はXDの大きな特徴のひとつである 、「自動自動アニメーションのつづき。 前回紹介した自動アニメーション、 アイデア次第で、こんなのもできるの!?というようなアニメーションが作れるよ。 Adobe XD自動アニメーションでつ
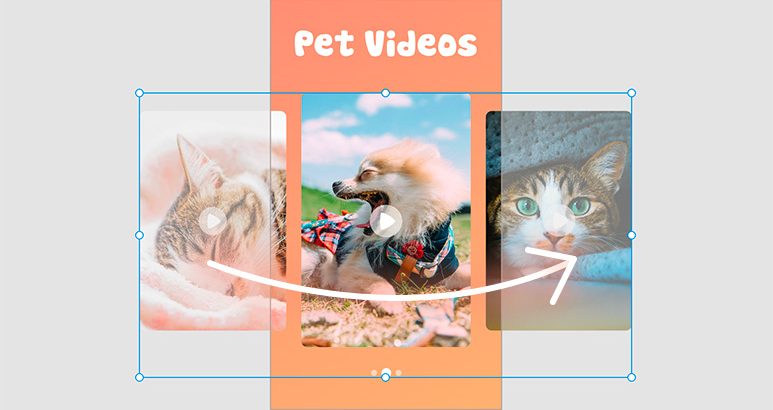
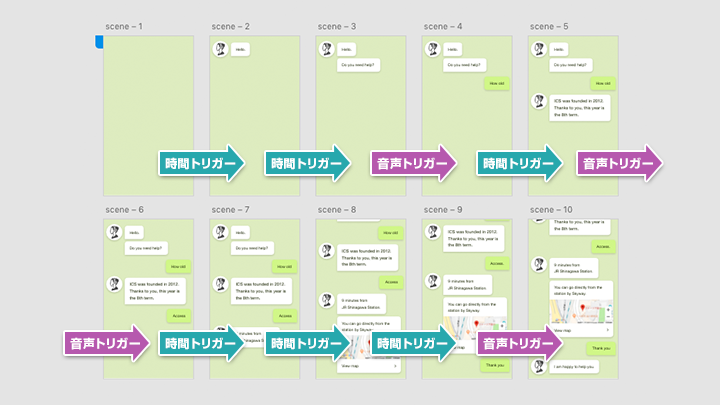
今回は、Adobe XDの「時間トリガー」のインタラクションを使って無限にループするスライドショーのデザインを3パターンご紹介したいと思います。 Adobe XDの「自動アニメーション+時間トリガー」を使いこなすことで、表現の幅もぐ~んと広がります。18/5/ 自動計算を使う ・「1260pxを5分割電卓使お」やってませんかー!! ・写真の下のテキストを「10px,、px、30px」とキーボードでカチカチやってませんかー!! そんな計算はAdobe XDにやってもらって、計算と変形・移動を同時にやってもらいましょう。17/1/19 「継続時間」は想像通り、どのくらいの時間をかけて変化するかを設定していきます。 設定は以上です。 たったこれだけでイメージするアニメーションがつくれるのはすごくいいですね。 まとめ Adobe Xdで作れるもっとも簡単なアニメーションを説明しました。




スタッフコラム キテるxdはプロトタイプでアプリにナル At Strix



1
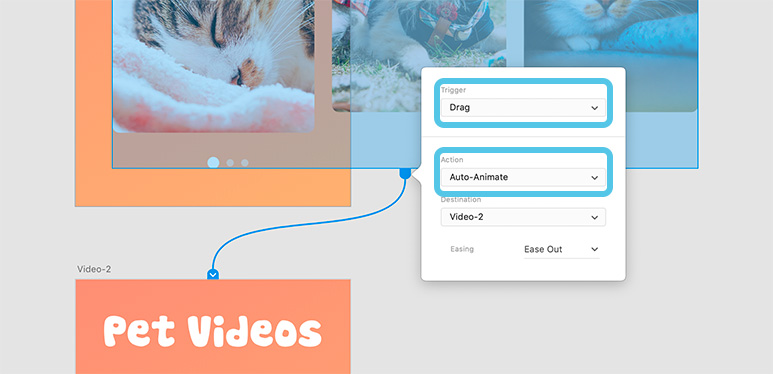
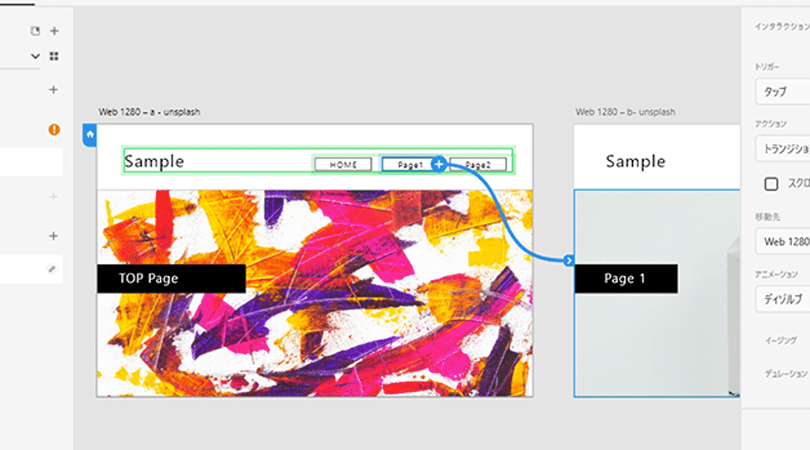
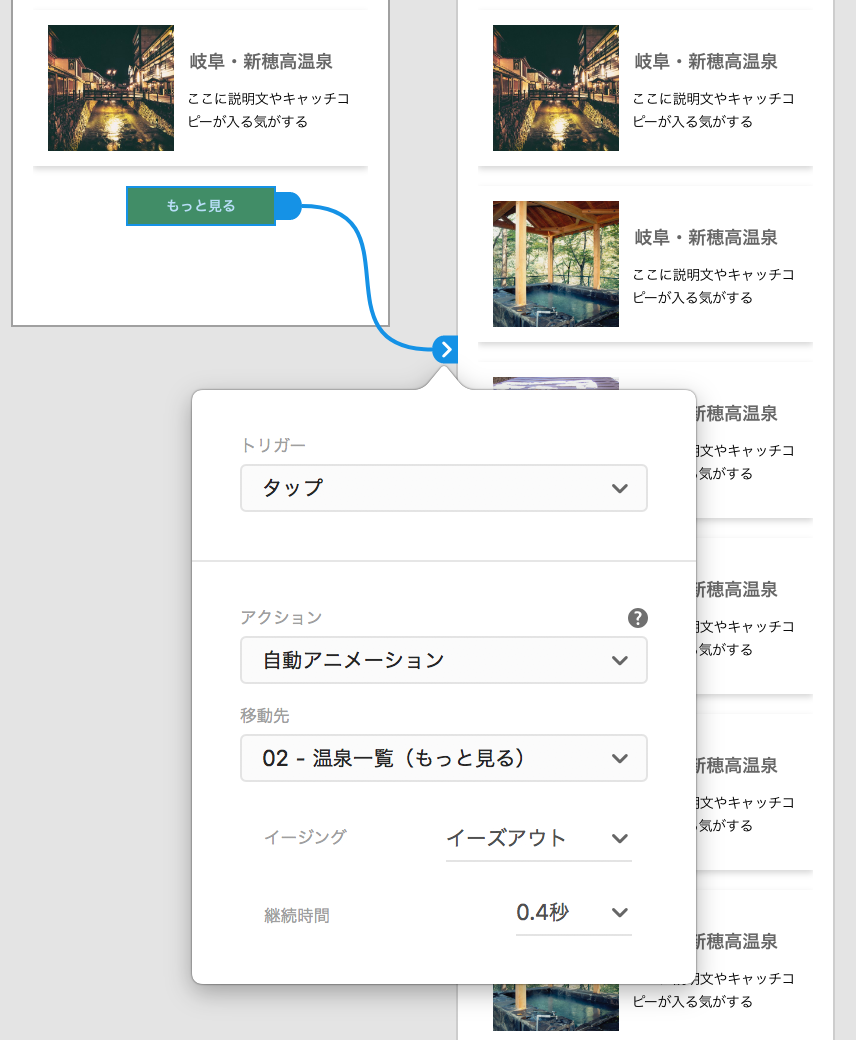
Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方 開催日時・会場 19年8月24日(土)1315〜1745 起業プラザひょうご セミPowerPoint(パワーポイント)でアニメーションの再生の長さや開始のタイミングを調整する方法です。 再生の継続と開始の調整 効果を設定しているオブジェクトを選択し、 アニメーションタブを開きます。 タイミングにある下記で時間(秒単位)を指定します。12/5/21 アクション:「自動アニメーション」を選択します。 移動先:アニメーションを移動する先のアートボードを選択します。 イージング:「イーズイン」効果を選択します。 間隔:08 秒の間隔を選択します。




Adobe Xdアニメーションレシピ R360study Booth




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare
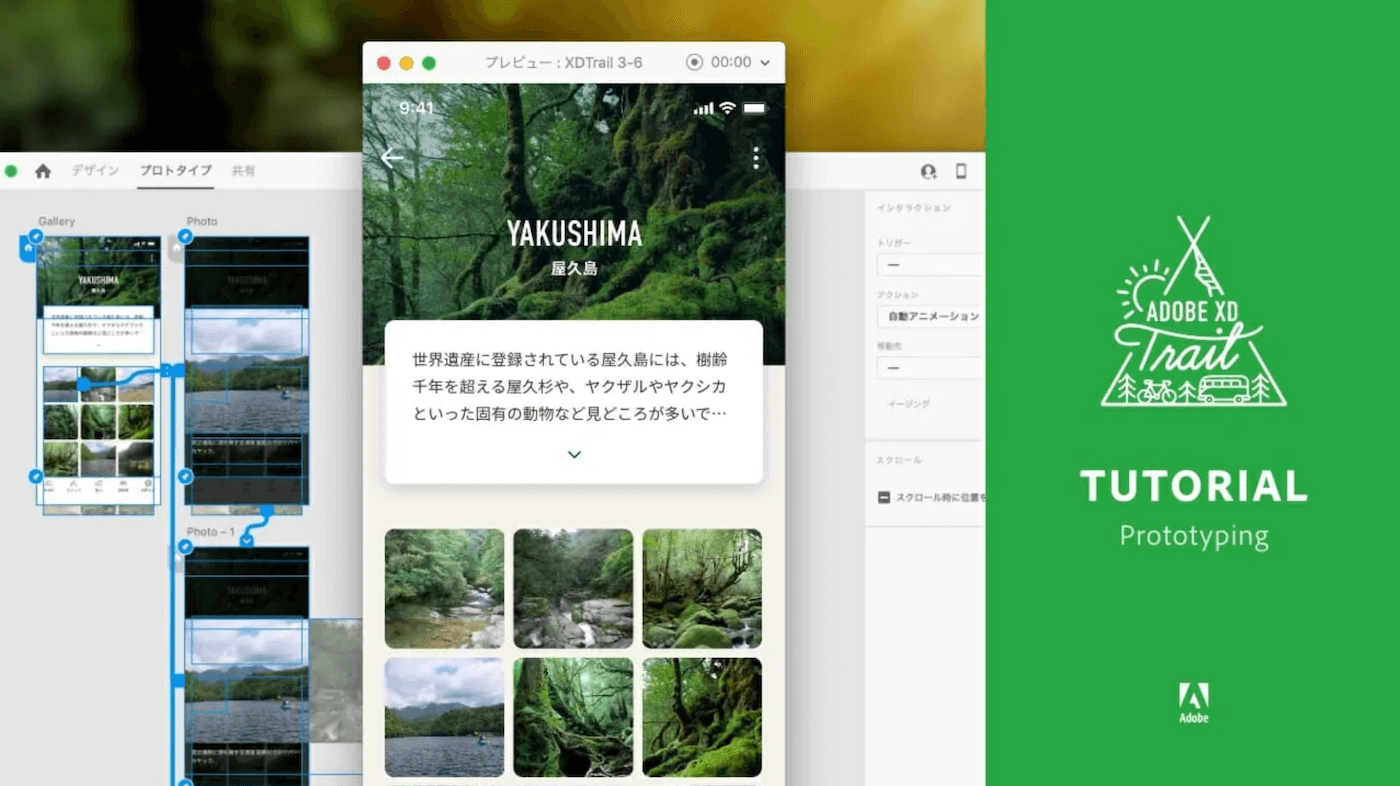
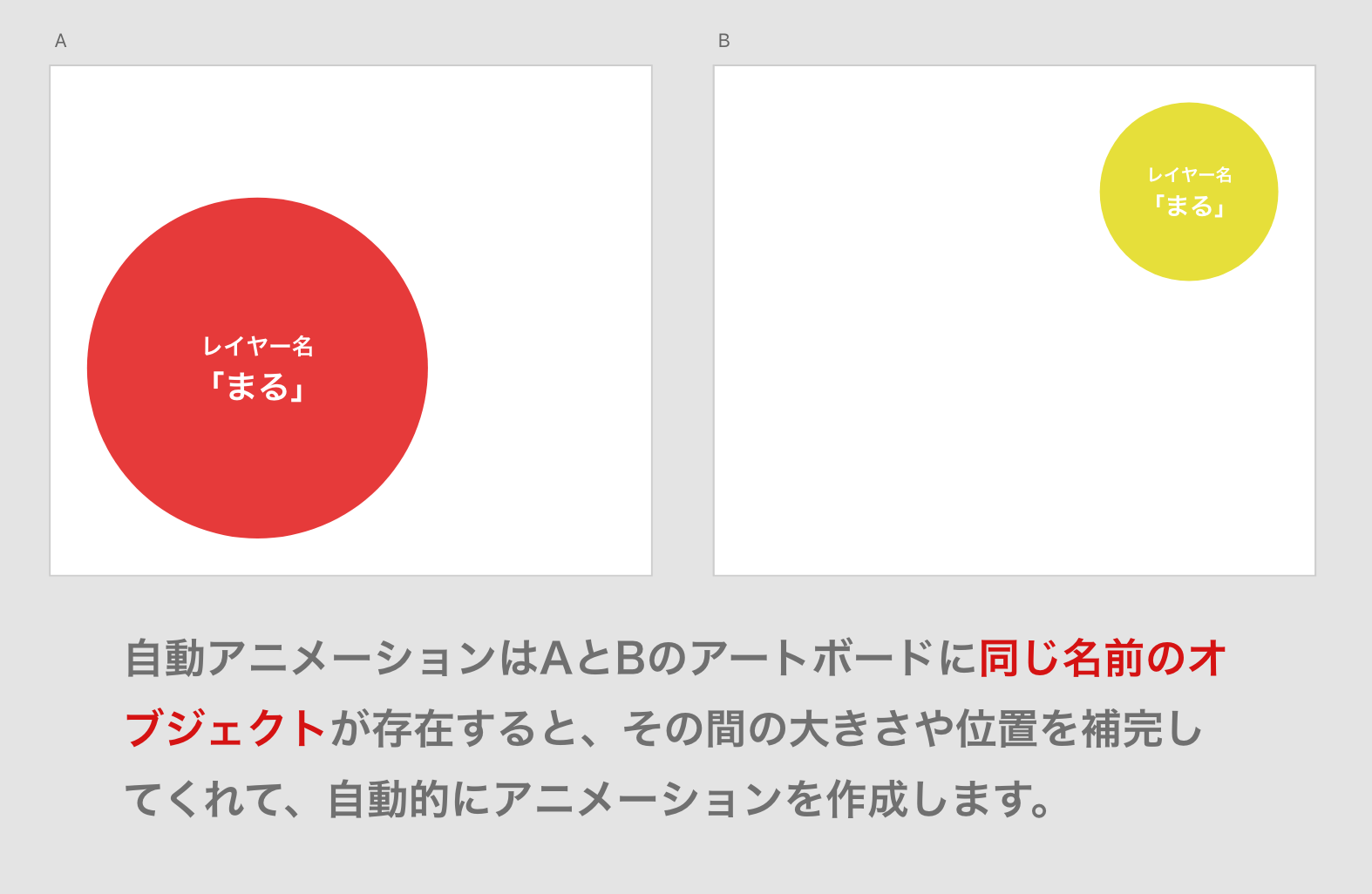
自動アニメーションって何だ? 自動アニメーションはね、アートボード間をアニメーションで繋ぐ機能です。 2つのアートボードに同じオブジェクトが存在すると、その間の大きさや位置を補完してくれて、自動的にアニメーションをつくってくれます。 はい、文字で書いてもいまいちパッとこないので 動画で見ていきましょう。 ↑↑プロトタイプ設定Adobe XDでアニメーションのあるプロトタイプをデザインしよう ホームページを簡単作成!時間がない人のためのAdobe Muse XDのデータからアニメーションつきのプロトタイプを作れる ノンデザイナー必見!2分で分かるAdobe XDの使い方!|CMA16/3/16 先日発表された、Adobeのプロトタイピングツール、Adobe Experience Design(Adobe XD)。Sketchライクなシンプルなグラフィックツールです。なにやら面白そうだったので、早速つついてみました。デモとして、簡単に チャットアプリのプロトタイプを作ってみたので、使用感とともに紹介します。




Gifで解説 Adobe Xdの自動アニメーショントランジションまとめ 吉岡ヤス Note



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei
自動アニメーションのつづき。 前回紹介した自動アニメーション、 アイデア次第で、こんなのもできるの!?というようなアニメーションが作れるよ。 Adobe XD自動アニメーションでつ フォローしました Adobe XDの自動アニメーションが10月のアップデートで使えるようになったので、初めて自動アニメーションを使う方にわかりやすいようにGIF画像でトランジションを解説します。 以下のような方に参考にしていただければ幸いです。 ・「自動アニメーションって何? 」という方 ・自動アニメーションを短時間で理解したい方 ・どのよう12/6/18 アニメーション後の値を設定します。 アニメーション名は、あとで確認しやすいものに変更しておきます。 タイムラインの時間をスライドさせると、アニメーションの状態を確認できます。 4 アクションの設定 クリックなど、アニメーションに紐づけ




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ
16/6/ CSSアニメーションの概要 CSSでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を ツール:Adobe XD (自動アニメーション) 所要時間:30分くらい。 説明するほどではないですが、電気を消したらそこにお化けがいた!という設定のアニメーションになっています。 微妙に親子の距離感3/4/21 時間・ループ・スクロール TwinzLabo 攻略XD「自動アニメーション」できない? 時間・ループ・スクロール 本記事では現役Webデザイナーの筆者が『Adobe XDで自動アニメーションにする方法』をどこよりも詳しく解説していきます。 フェードイン・フェードアウトや拡大縮小、時間トリガ、ループ、スクロール など様々なアニメーションの作り方を解説




Adobe Xdの 音声トリガー でかんたん音声プロトタイピング Ics Media




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ
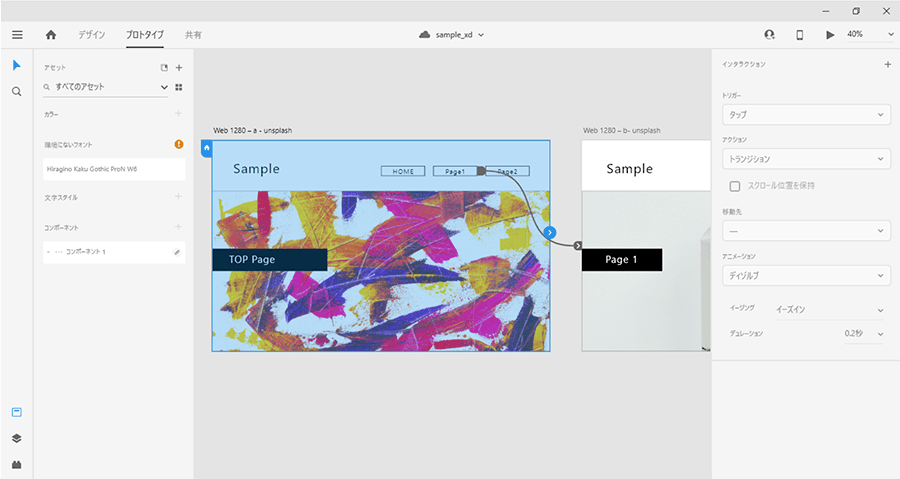
18年10月のAdobe XDのアップデートで、 自動アニメーションという機能が加わりました。 これがね、すごいんですよ! 新機能の中で一番好き♡ で、Ado15/5/ ディレイを「1秒」にすることで、「1秒後実行される」というアニメーションの設定が出来ます。 種類 種類は「自動アニメーション」を使用すると、その間の動きをいい感じに保管してくれます。便利ですね。 移動先18/5/19 結論 右メニューのスクロールを「なし」から「垂直方向」に変更する。 作業内容 そのままアートボードのサイズを変更すると、プレビューのサイズも縦長になってしまう。 アートボードを選択して、右メニューのスクロールを「なし




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ
Join Behance Sign up or Sign in to view personalized recommendations, follow creatives, and more Sign Up With Email Sign Up orXDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編 初級編と




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




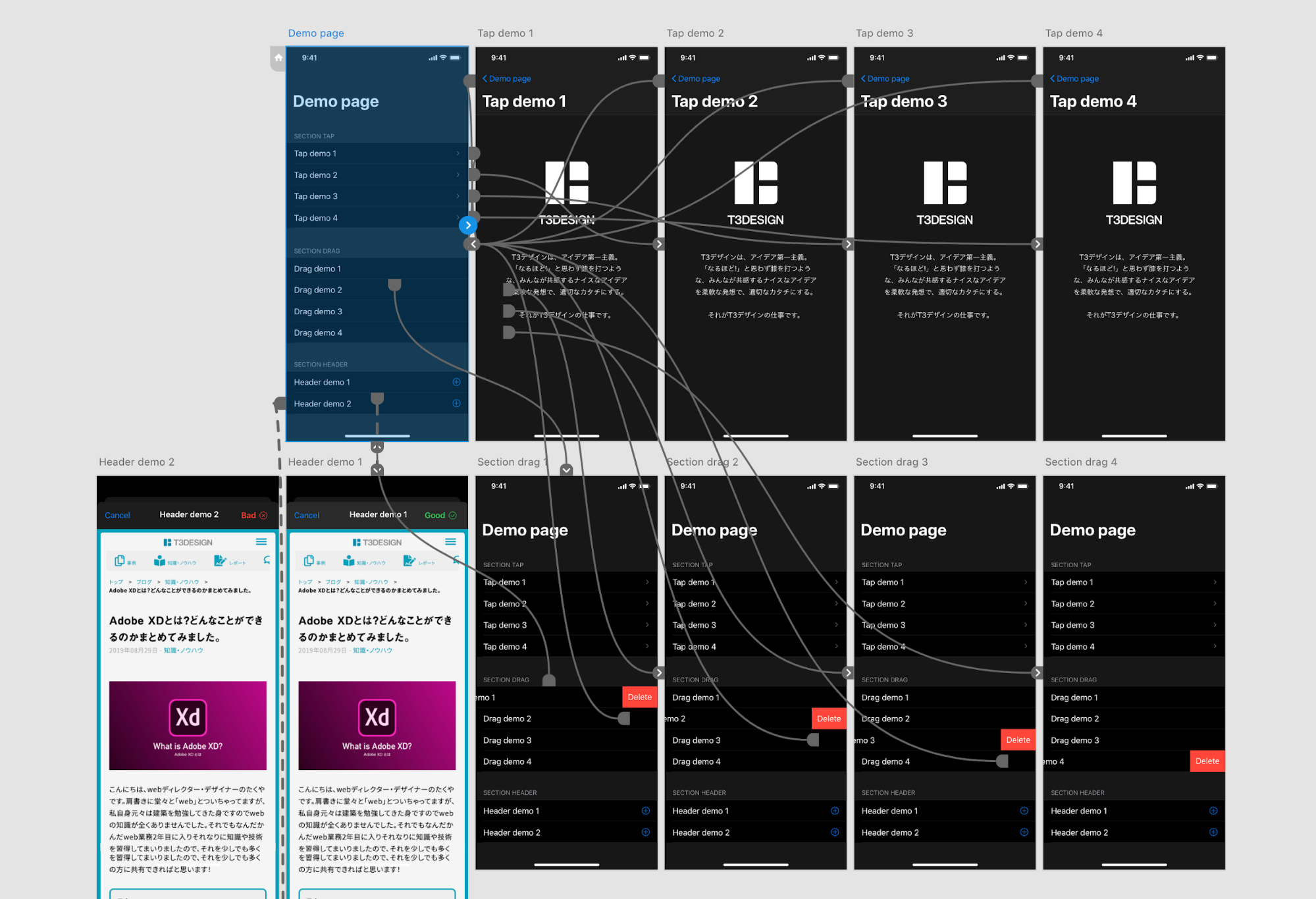
Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




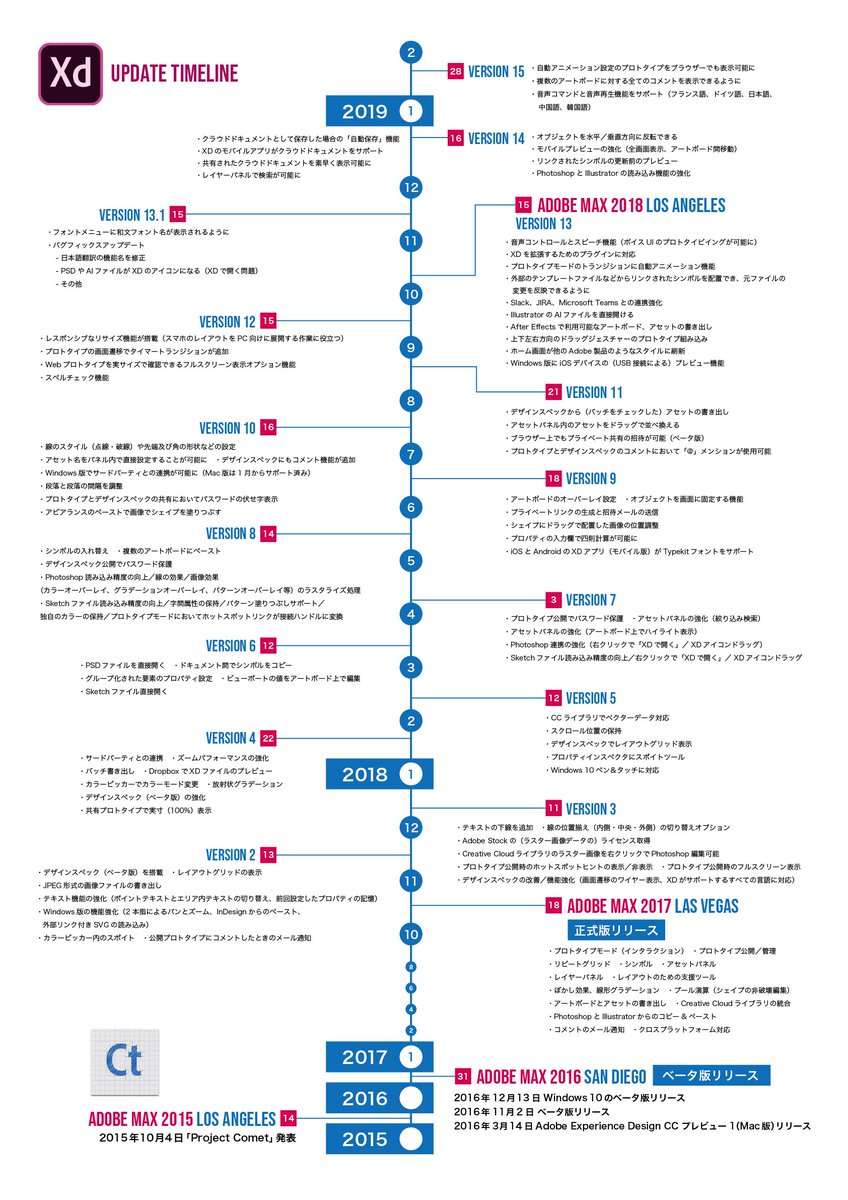
Commonstyle No Twitter 本日 日本時間 29日 Adobe Xdの1月アップデートがありましたので タイムラインシートを最新版に更新しました ダウンロードすることができます アップデートタイムラインシート Pdf A3 の ダウンロード T Co Jpys8lkyk2




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobexdの自動アニメーション機能を初心者なりに触ってみた Entac S Scrawl




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Xd での自動アニメーション




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




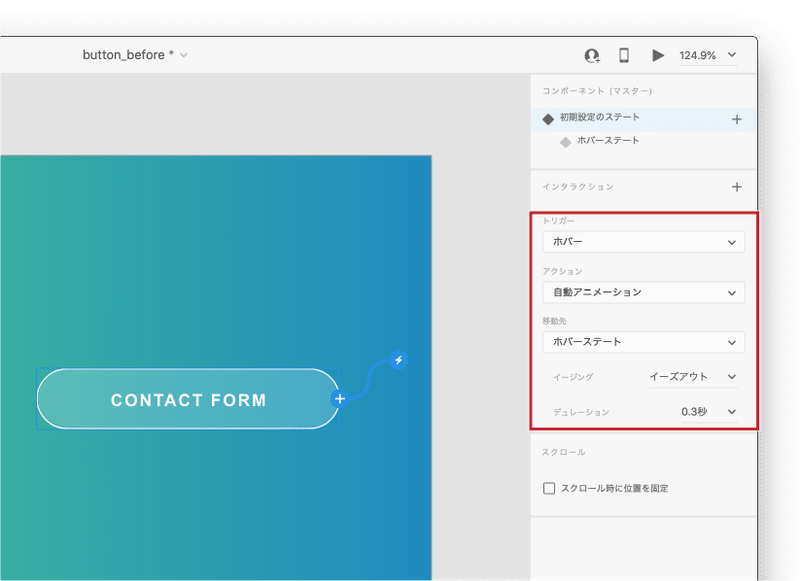
すぐ使えるxd Tips Vol 1 ホバーのインタラクションをデザイン編 松下 絵梨 Note




保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




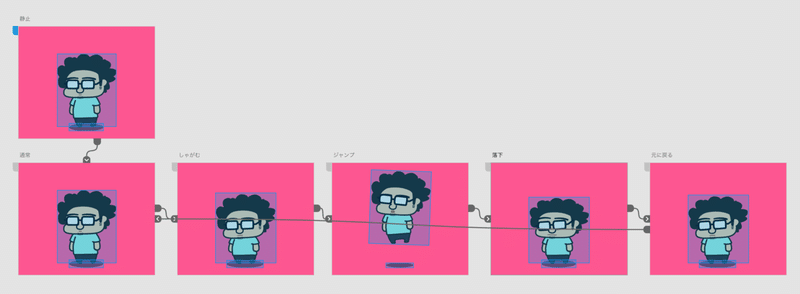
Adobexdでキャラをアニメーションさせる方法 モンブラン Designer Vliver



1




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




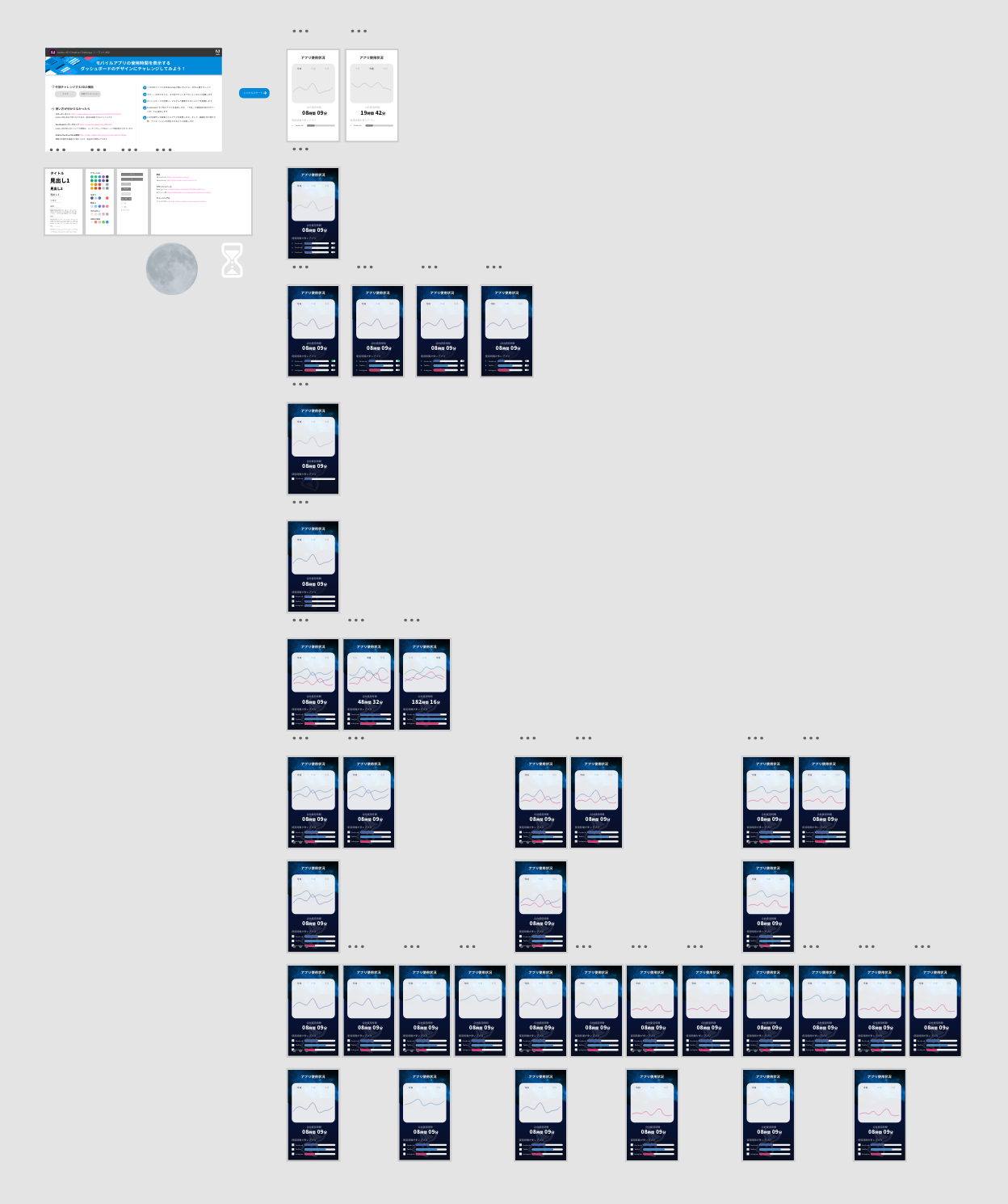
Adobe Xd Creative Challenge シーズン1 Week1 Mio Log Xd Ver




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd Creative Challenge シーズン3 Week3 Mio Log Xd Ver




超初心者向け Adobe Xdの自動アニメーションを1分で作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag




Xdでタイマートラディションが表示されない Adobe Support Community




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari




Xd での自動アニメーション




Adobe Xd自動アニメーションを担当したデザイナーが語る機能の使い方とこれから




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア



Q Tbn And9gcrz7lifbppay3k2lh9etrr12ygut 8rqq Faerzgnobxm Xx1su Usqp Cau



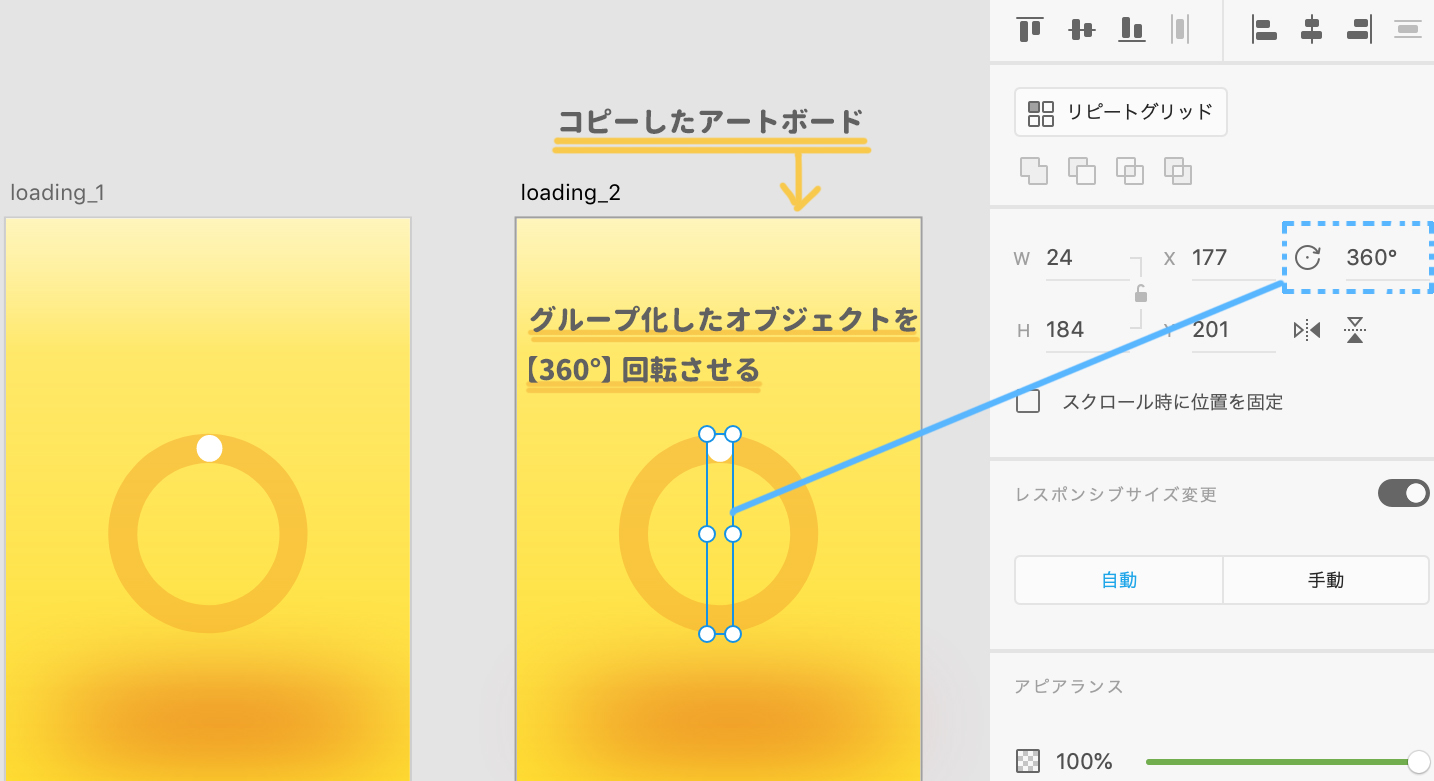
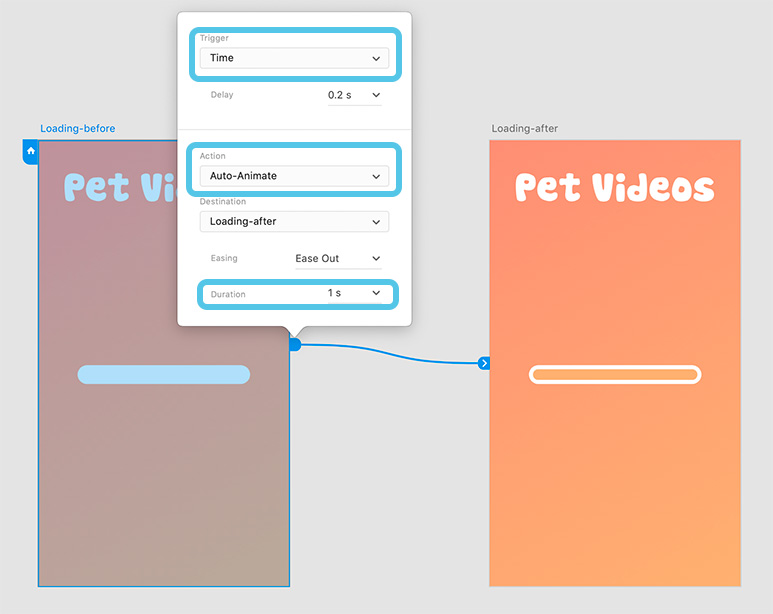
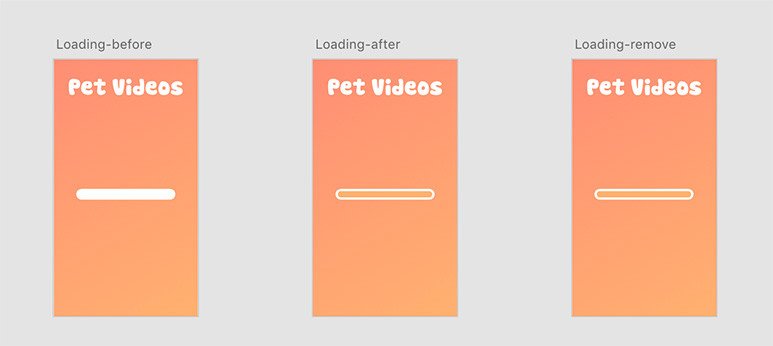
Adobe Xd 3分で出来る 自動アニメーションでローディングバーを作ろう Be Creativ




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




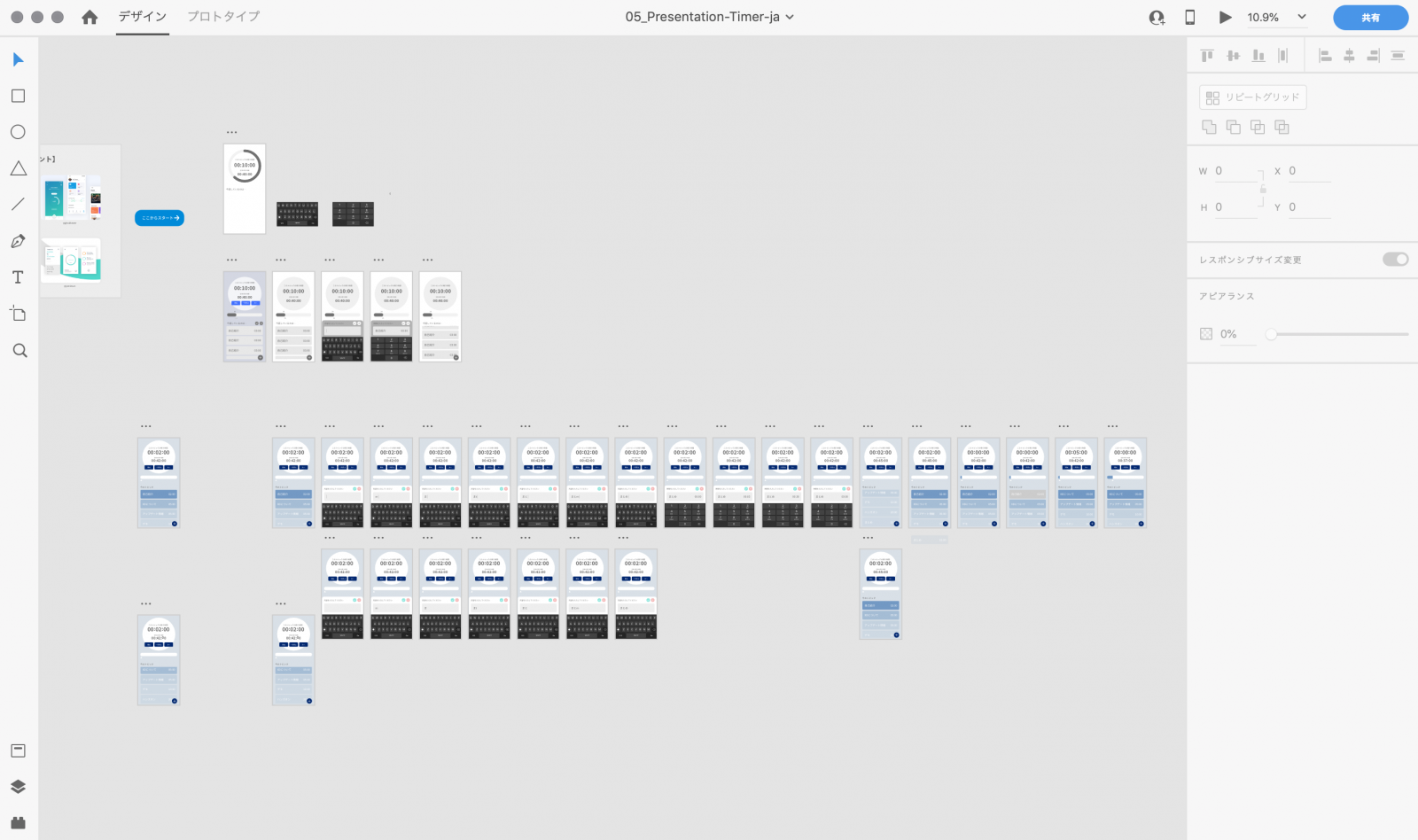
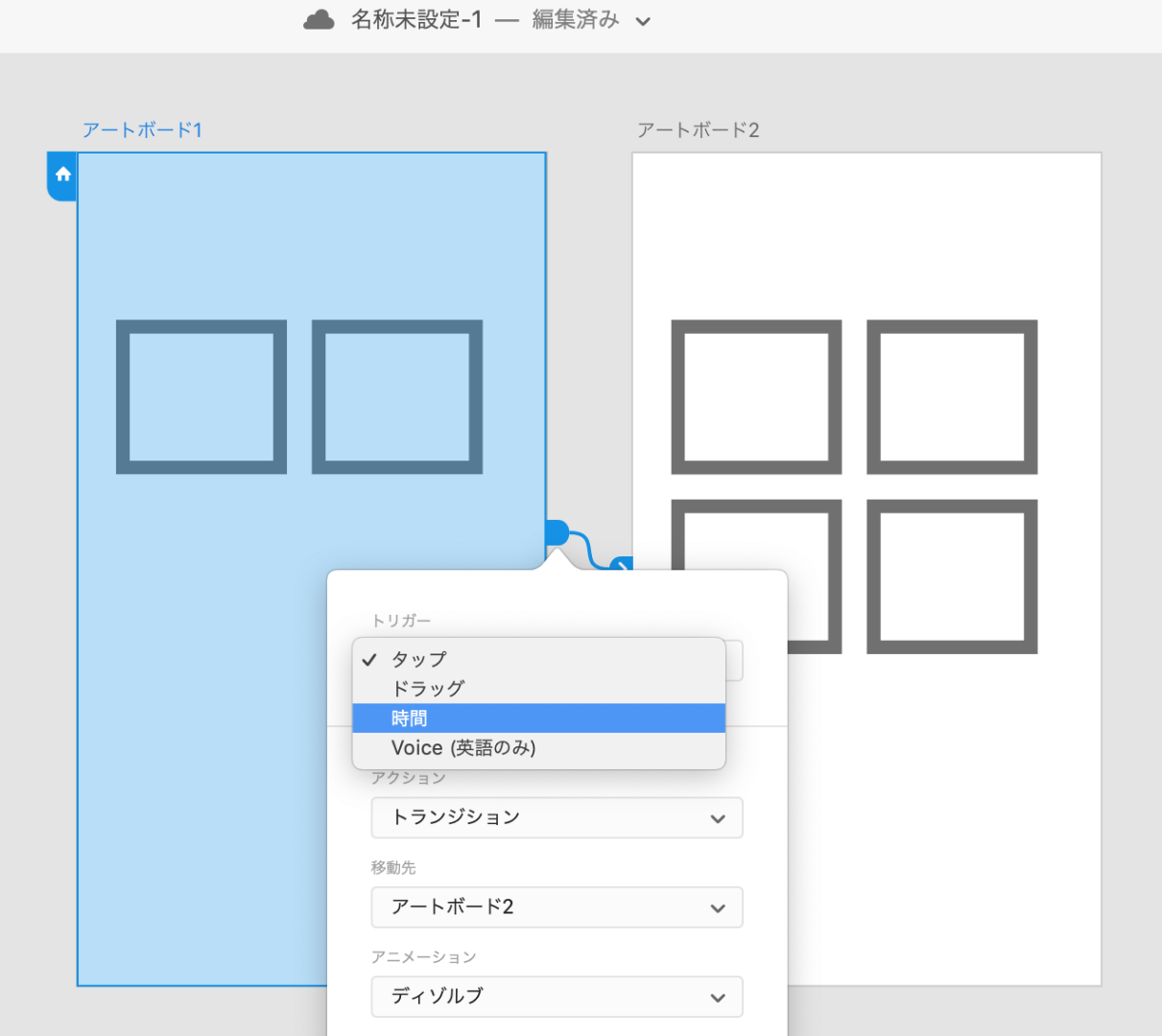
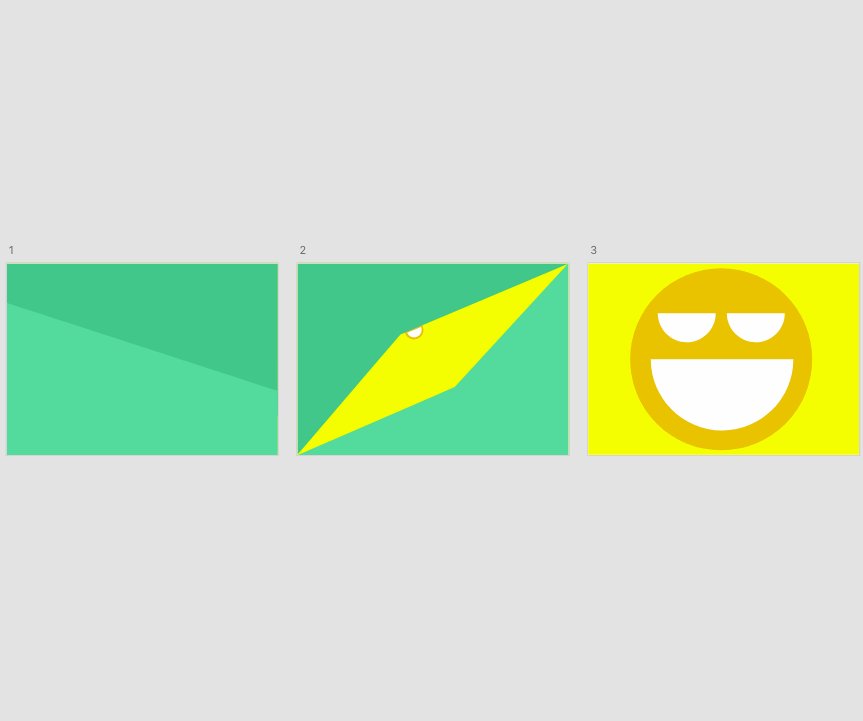
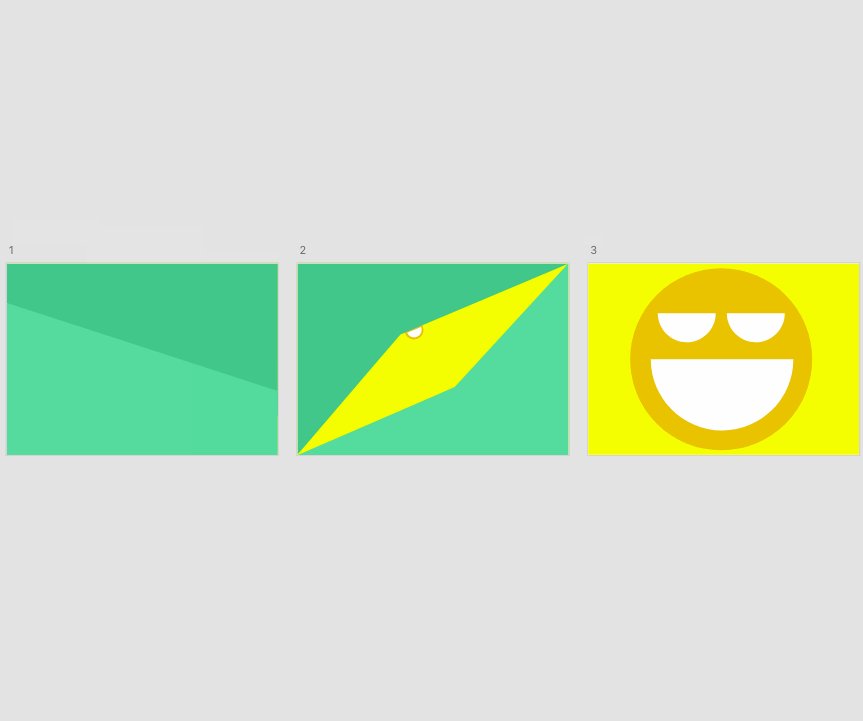
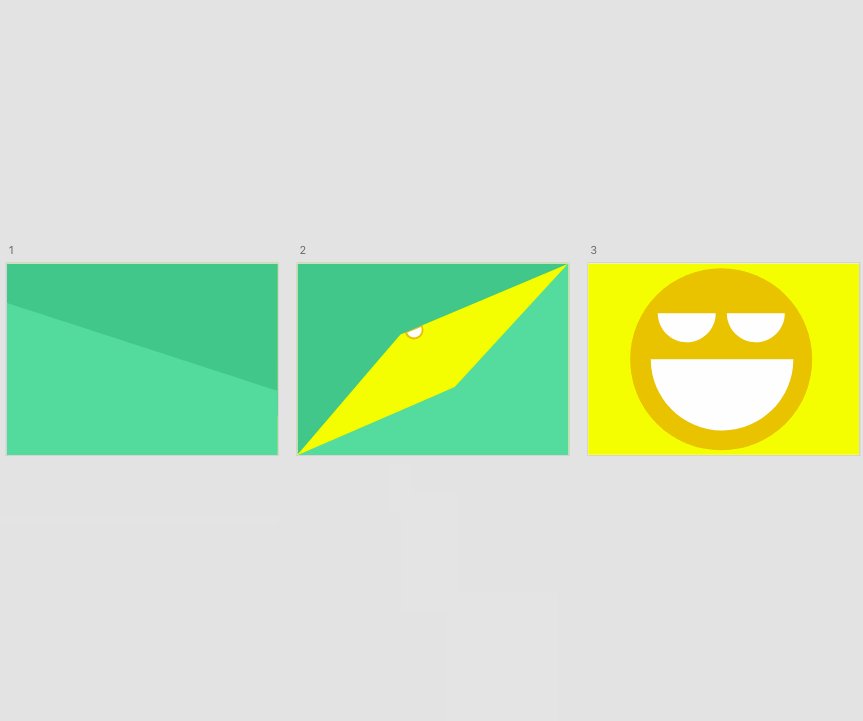
時間トリガーを使用してタイマートランジションを定義する方法を説明します



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobe Xd 自動アニメーションでスライドをつくってみた 続 12 28 追記 ふーしゃのweb制作ブログ




Adobe Xdをもっと使いこなすヒント 第55回 自動アニメーションの基本仕様を押さえる




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス



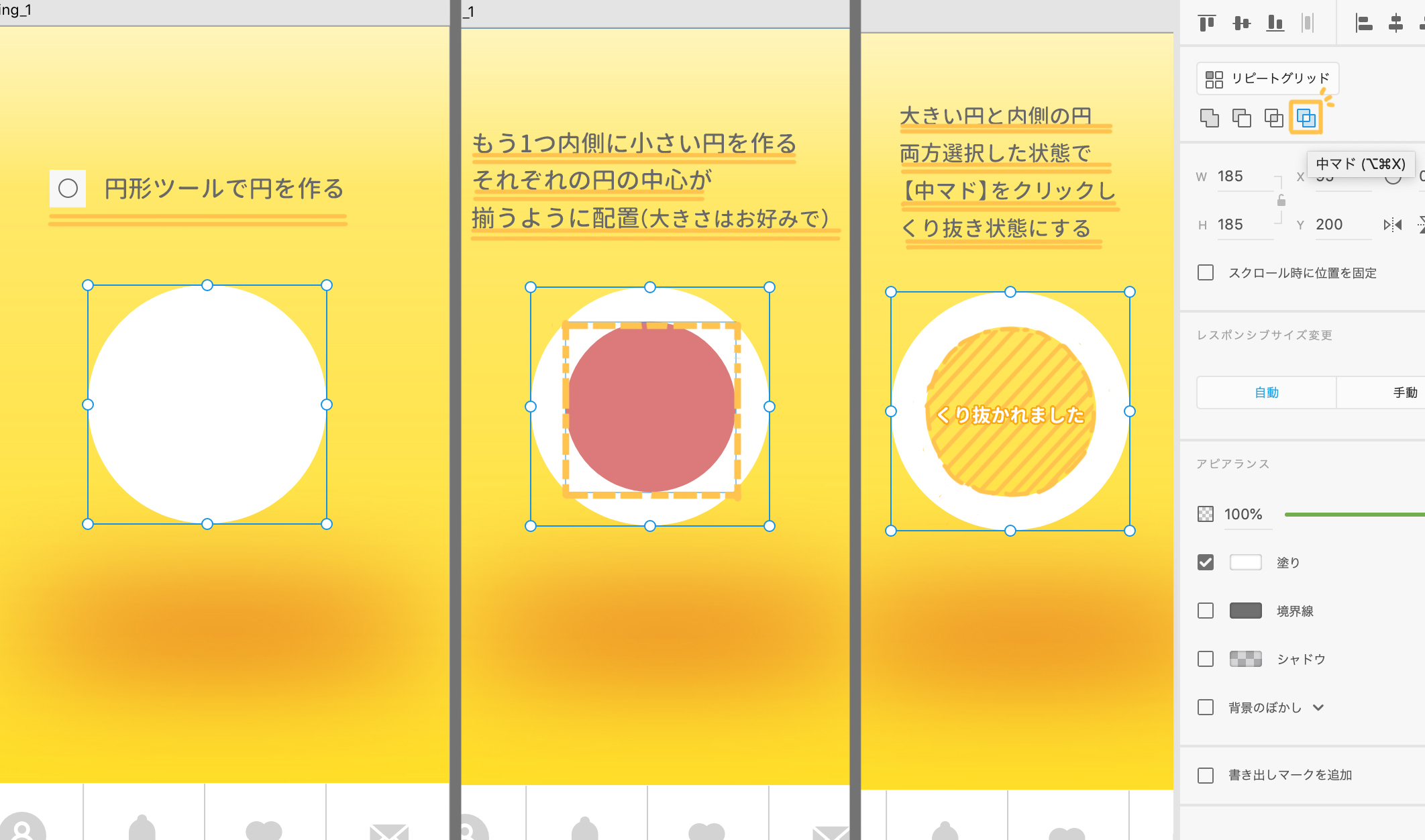
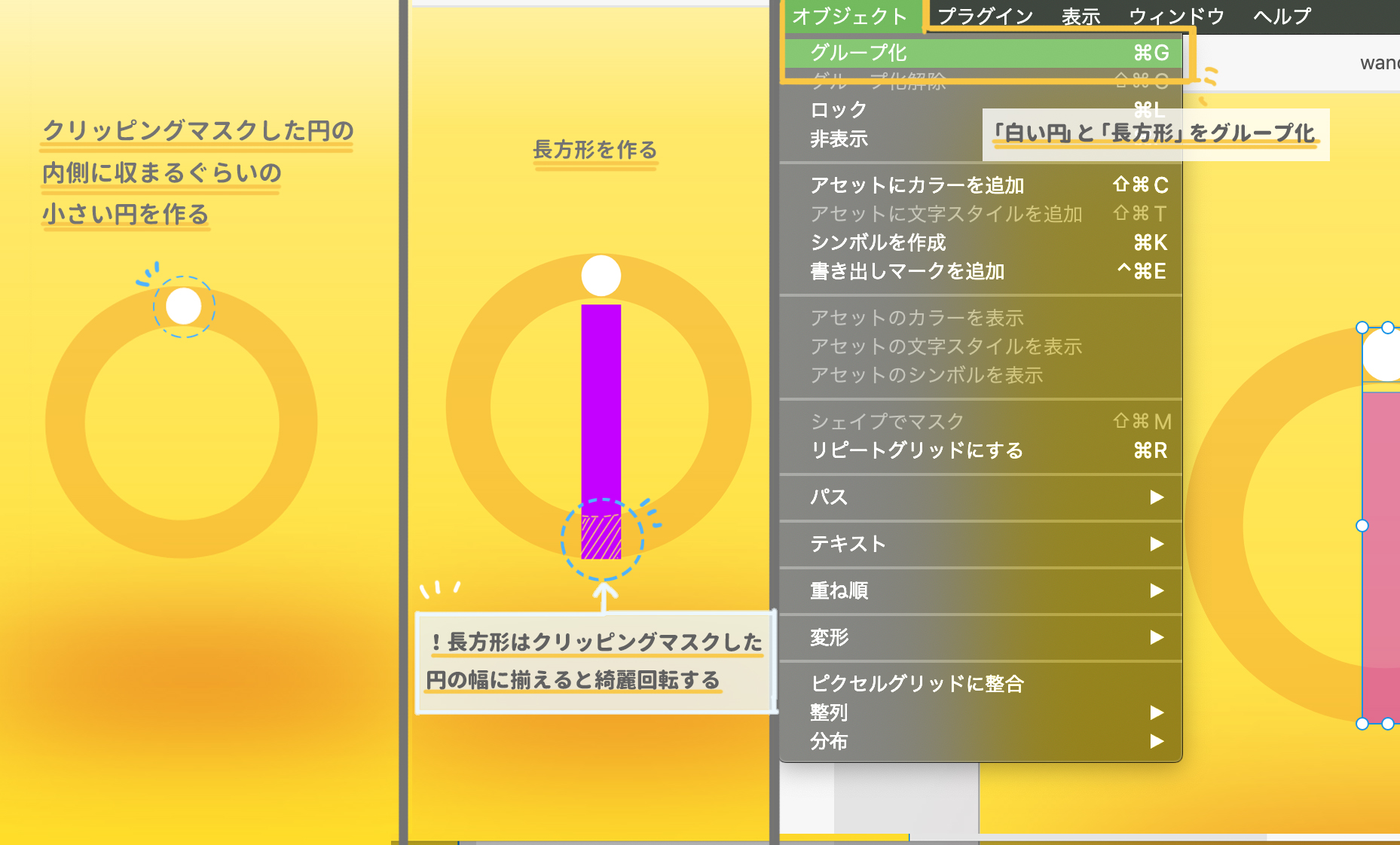
Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ




初心者向け Adobe Xdでオープニングアニメーションを作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社




もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ



Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ



Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari



Q Tbn And9gctja50wbxxys9he9qpmnovlcmvfbwktmpmd9z9radgmgh2 0aga Usqp Cau




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス




Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Ipad Pro Amity Sensei Adobe Xd トリガー 時間 0秒 アクション 自動アニメーション イージング スナップ 4秒 Amity Sensei 広告代理店クリエイターの行く末




時間トリガーを使用してタイマートランジションを定義する方法を説明します




Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア




Adobexdの自動アニメーション機能を初心者なりに触ってみた Entac S Scrawl




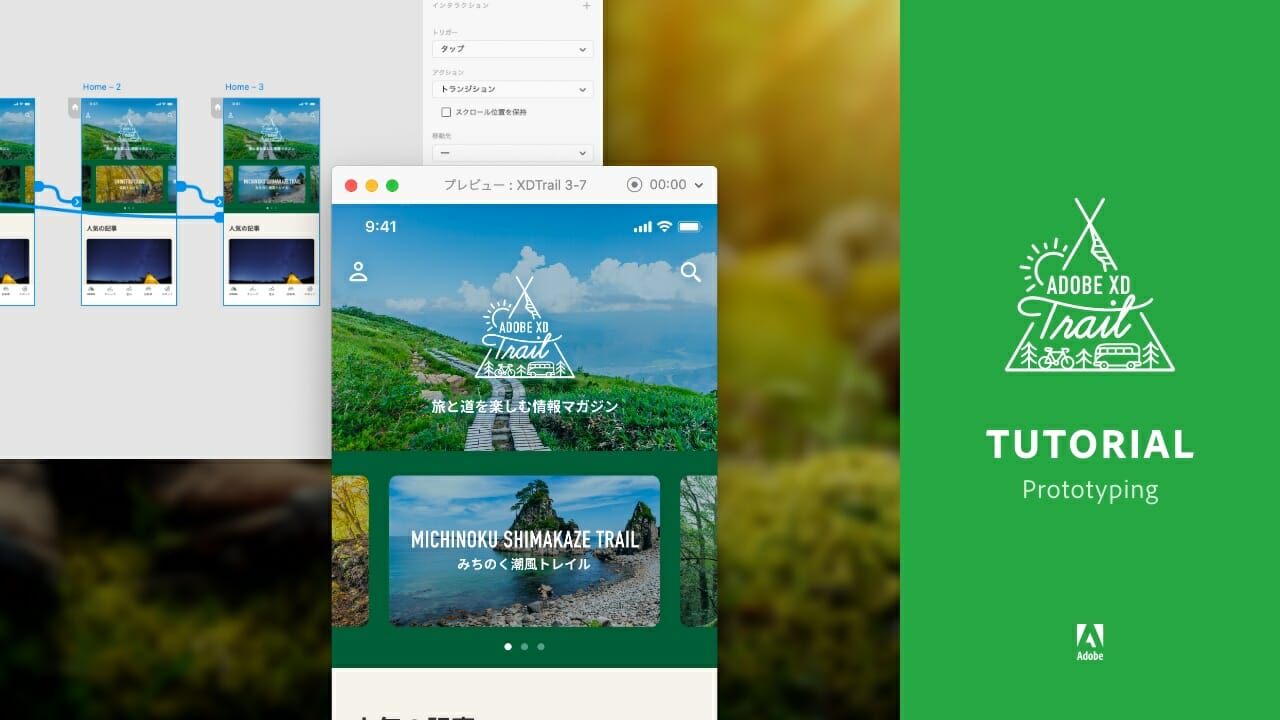
タイマートランジションの作成 1 2 時間トリガーの基本 Adobe Xd Trail




初心者向け Adobe Xdでオープニングアニメーションを作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari




Xd での自動アニメーション




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




Adobe Xdで一部のみアニメーションをする Freemas



Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ



Adobe Xdの 自動アニメーション機能 で作る クリスマスツリー Twitter広告をadobe Xdで作る時代です Amity Sensei




Adobe Xd アニメーションの作り方 マーカーネット株式会社



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ



Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




スタッフコラム キテるxdはプロトタイプでアプリにナル At Strix




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ




Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media



Adobe Xd スライドして消すアニメーションを作ろう Be Creativ



Adobe Xd 自動アニメーション Hi Fn




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ



Adobe Xd 自動アニメーションでカウントダウンタイマーを作ろう 透明化編 Be Creativ




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag




Adobe Xdで数字をアニメーション化する 現場で働くプロが色々書いてるブログ Ppfパートナーズ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Xdで楽しい お家時間 子どもの教育にも使えるadobe Xdの活用法 ログミーtech




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare



0 件のコメント:
コメントを投稿